版本:1.0.1
插件概览:测量页面上任意元素的尺寸以及定位的页面尺子工具
下载次数:
Page-Ruler概览
Page-Ruler是一个可以让你在任何页面都可以随意画出一个可以测量任何元素尺寸和位置的小插件。Page-Ruler不仅仅可以测量元素的宽度和高度,同时可以测出元素所相对于页面的绝对位置,对于前端狗们来说,这应该算是个比较不错和好用的测量用插件了。
Page-Ruler使用说明
插件使用非常简单,安装好后直接在浏览器右上角插件图标栏中点击插件图标即可打开插件。如下图

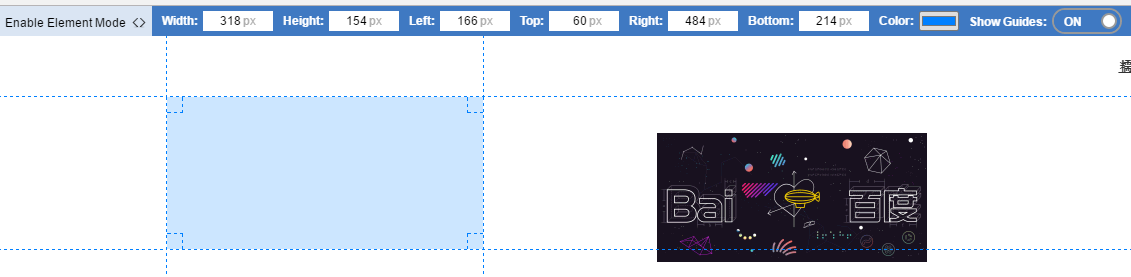
打开插件后,在浏览器顶部位置会出现一个横条,上面有6个数值,依次是宽度、高度以及鼠标画出的矩形框相对于浏览器的位置。这里需要注意的是,位置共有4个值,分别是左、上、右、下,对应是矩形框的左上角的点和右下角的点(对角两点即可确定一个矩形)相对于浏览器左上角的位置,有点拗口,原谅我的表达能力。
几个小提示
1,Alt+P快速打开Page-Ruler
2,方向键移动1像素,方向键+shift可以移动10像素。
3,方向键+ctrl可向外扩展1像素,方向键+ctrl+shift可向外扩展10像素。
4,方向键+ctrl+alt可向内收缩1像素,方向键+ctrl+shift+alt可向内收缩10像素
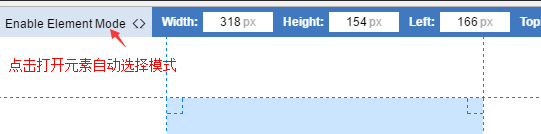
5,可以打开“元素选择模式”,以便自动查找某个元素,并自动吸附,如下图。(前端狗适用)

**重要**
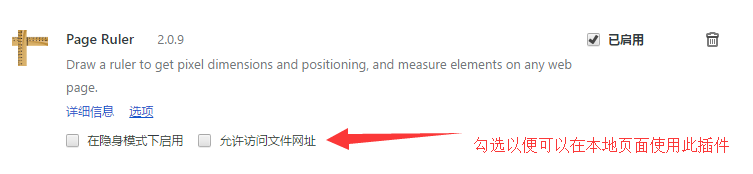
如果想在本地文件中使用此插件,则必须要在chrome的扩展程序页(chrome://extensions/)找到Page-Ruler并将“允许访问文件网址”勾选上才可以。如下图